How to run VS Code Flatpak with a Toolbox container with code completion
How to run VS Code flatpak with a toolbox container with code completion for any language

This is a quick guide on how to get feature like code completion, and syntax formatting to work within a flatpak of VS code.
The problem
Flatpaks are great. They isolate programs in a separate sandbox than the host, and they allow an application developer all the dependencies within the flatpak. They are cross platform, and decentralized (anybody can host their own flatpak remote/repository).
The problem comes in with applications like VS Code that rely heavily on libraries and software installed on the host to produce a rich developer experience. Software like language servers, and language formatters are required for the certain features like code completion, type annotations, file formatting, etc.
My motivation to get this working was Rust. I'm starting a small project with Rust and there is tooling available for it to make the developer experience better. But none of the tooling worked in a sand-boxed VS Code flatpak. Even with flatpak extensions installed, the features I was looking for never worked correctly or reliably.
Caveats
There are a couple caveats to this whole solution.
Caveat #1: I've only tested this on Fedora Linux. This should work with any distribution that supports Flatpaks (pretty much all of them) and Toolbox (also pretty much all of them). This is the ideal solution for immutable distributions like Fedora Silverblue.
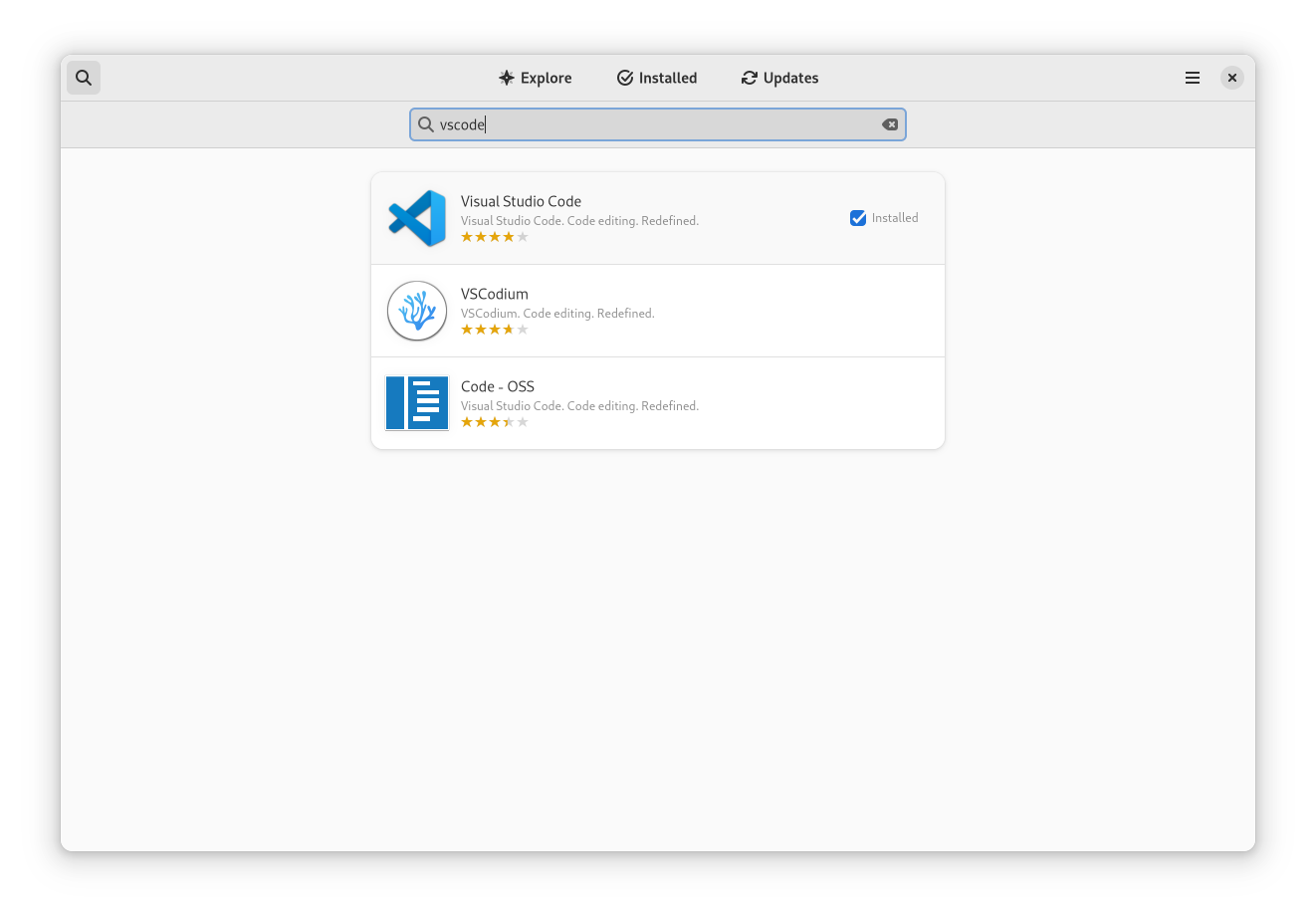
Caveat #2: This solution will only work with the official/proprietary build of the VS Code provided by Microsoft. Any other build like VSCodium or Code - OSS will not work because the required extensions are not available on those builds.

Prerequisites
This solution requires a Linux system with Flatpak, Toolbox, Podman installed. It also requires Flathub setup as well. Flathub can quickly and easily be setup for the many distributions. Once Flathub is setup, in addition to VS Code, Flatseal must also be installed.
The solution
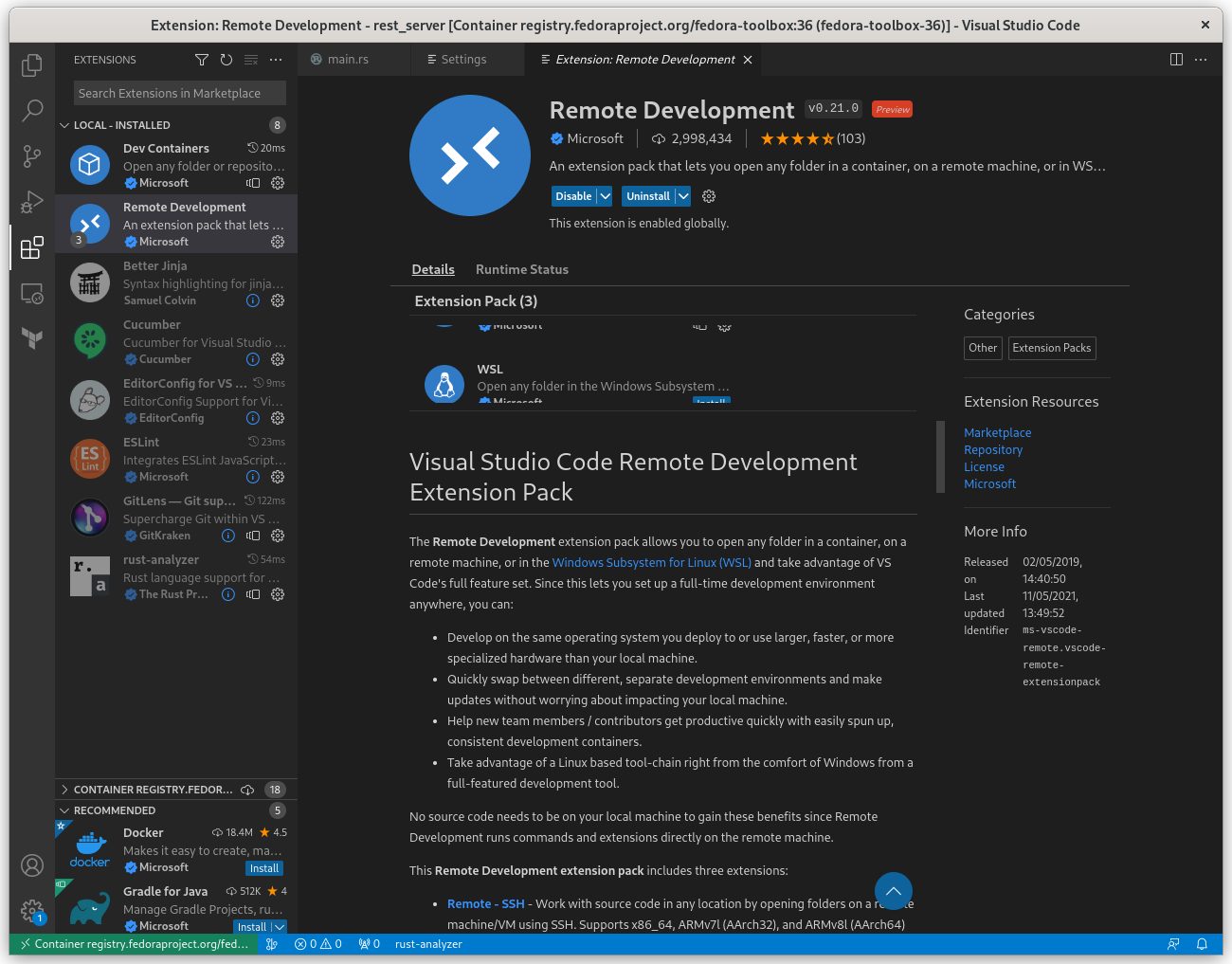
First, with the assumption that VS Code is installed, there are two methods to get the needed extensions. Either install the Dev Containers extension directly, or Remote Development extension pack will also install needed extension. The Dev Containers extension is necessary to connect to containers running on the host system.

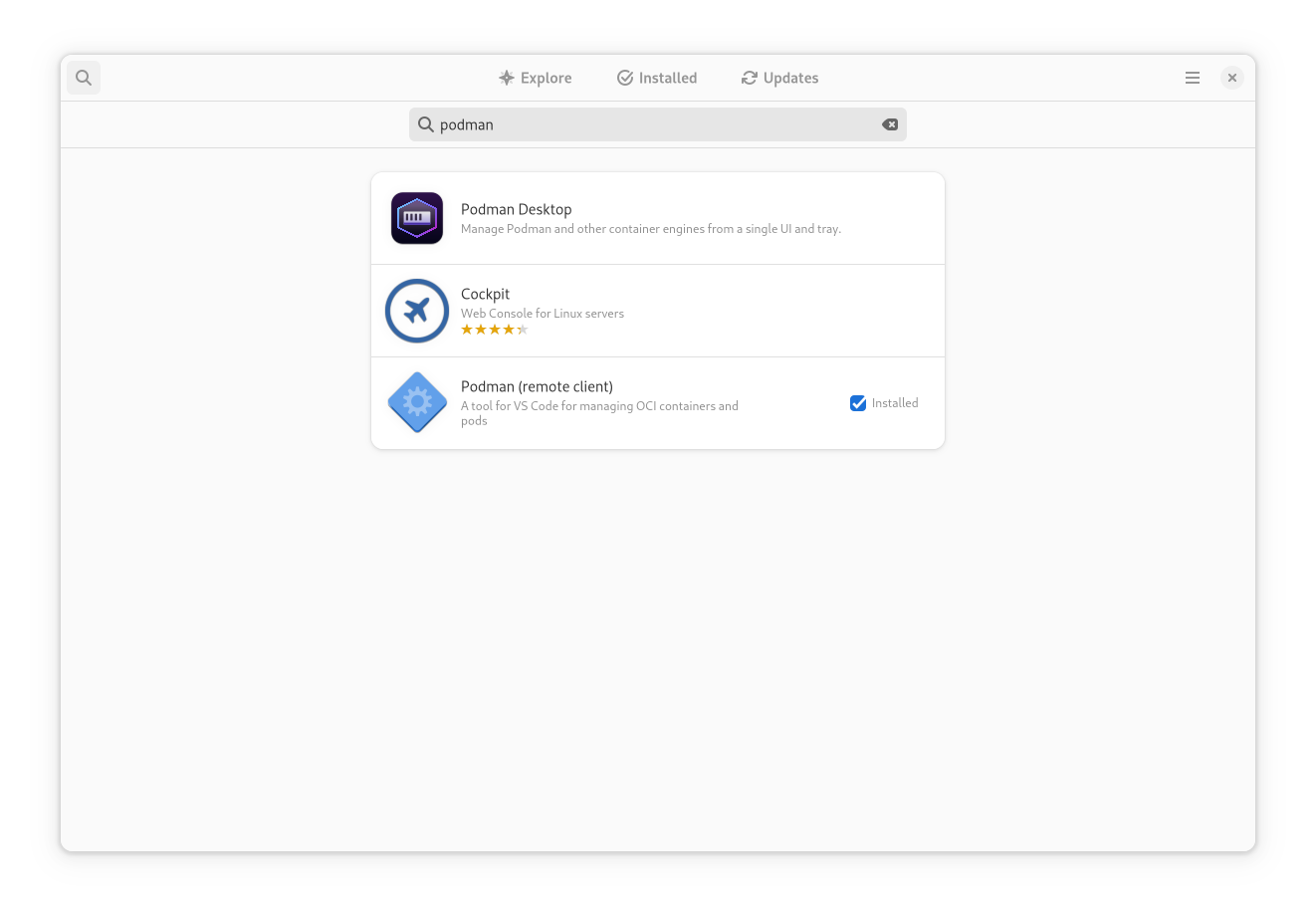
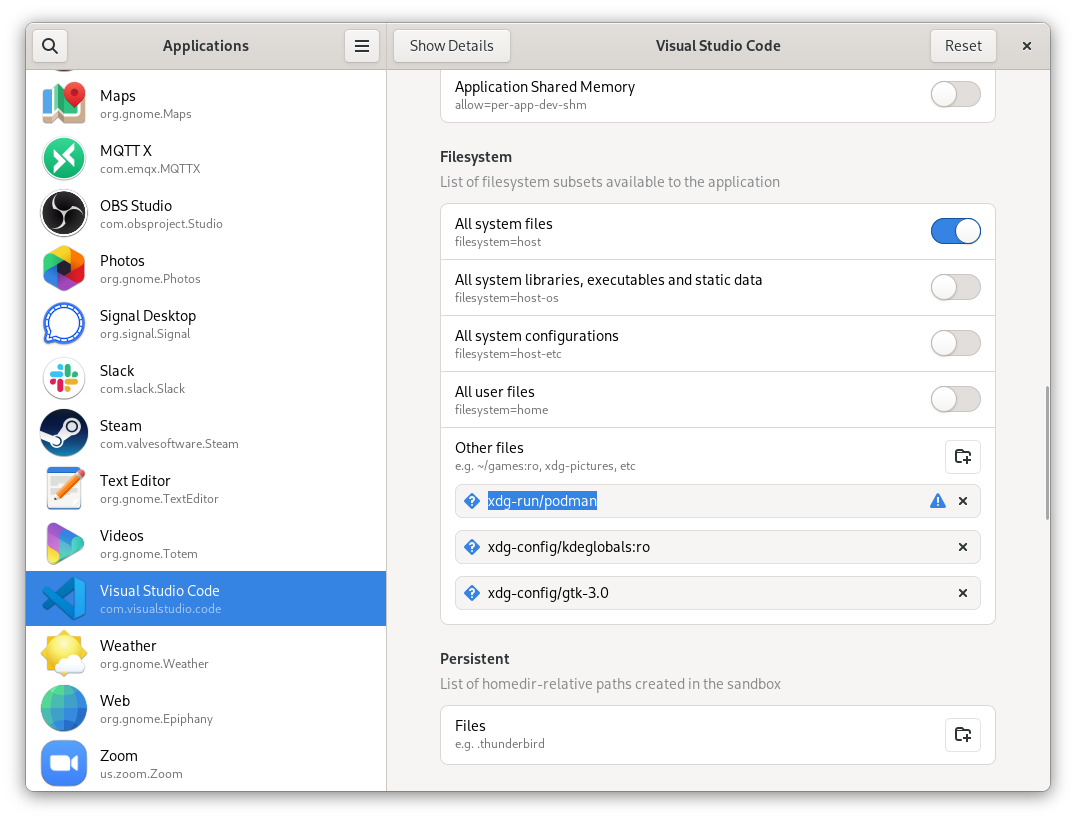
Second, a Flatpak extension needs to be installed to enable VS Code to communicate with the Toolbox container. Search for podman in the software centre, as long as you have Flathub setup, there will be Podman (remote client) in the search results. Then use Flatseal to add the following line in the Filesystem > Other Files section, xdg-run/podman.


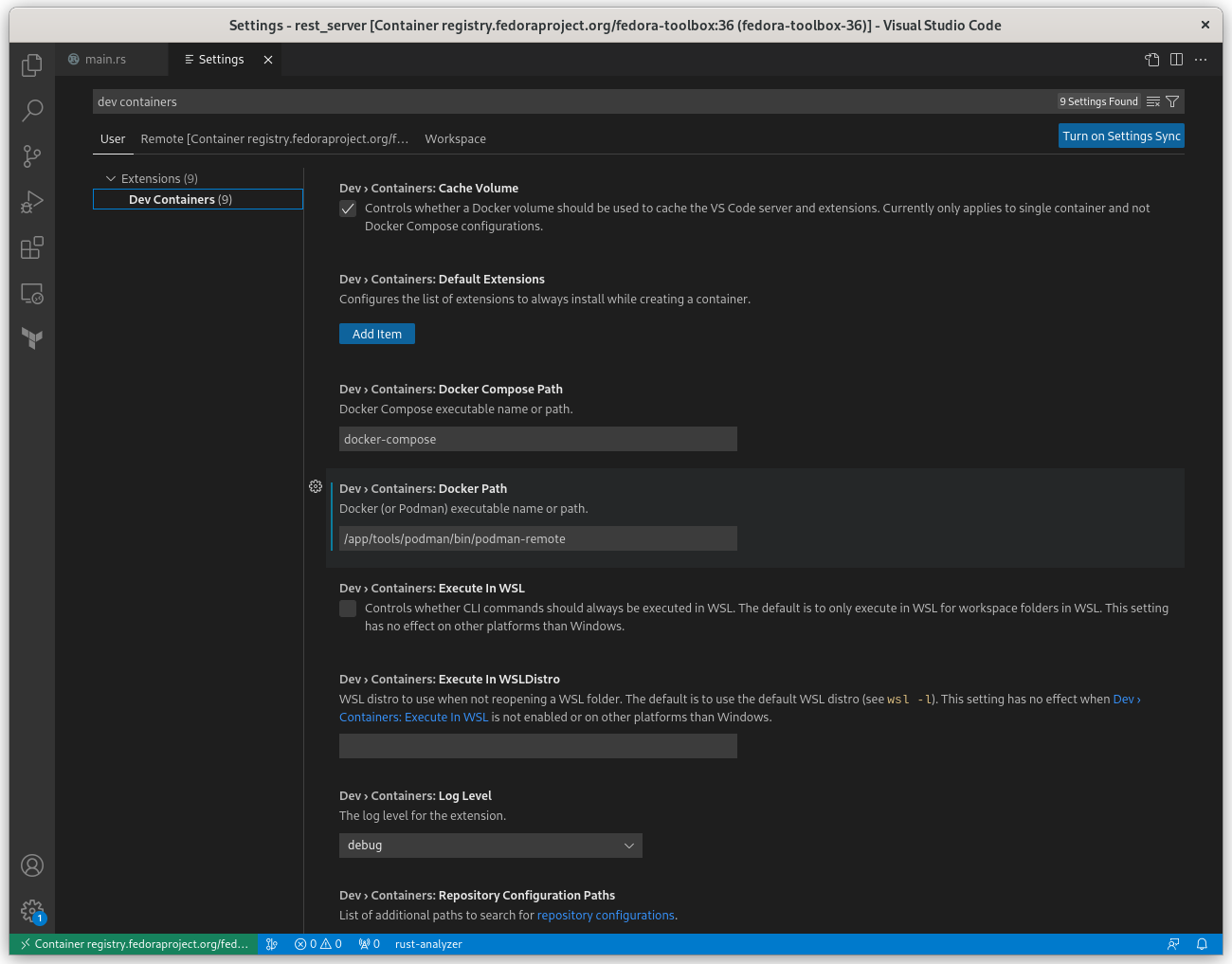
Third, open up the settings section in VS Code and open up the Dev Containers settings. Find the Dev > Containers: Docker Path setting and change the value to /app/tools/podman/bin/podman-remote. This will help VS Code communicate with Toolbox container.

Third, the Toolbox container must be created and the language tools need to be installed. I will be creating a Fedora toolbox and installing Rust tools to demonstrate the solution. This solution should also work with Distrobox containers. Enter the following commands to create the container and install the tools.
systemctl --user enable podman.socket --now
toolbox create
toolbox enter
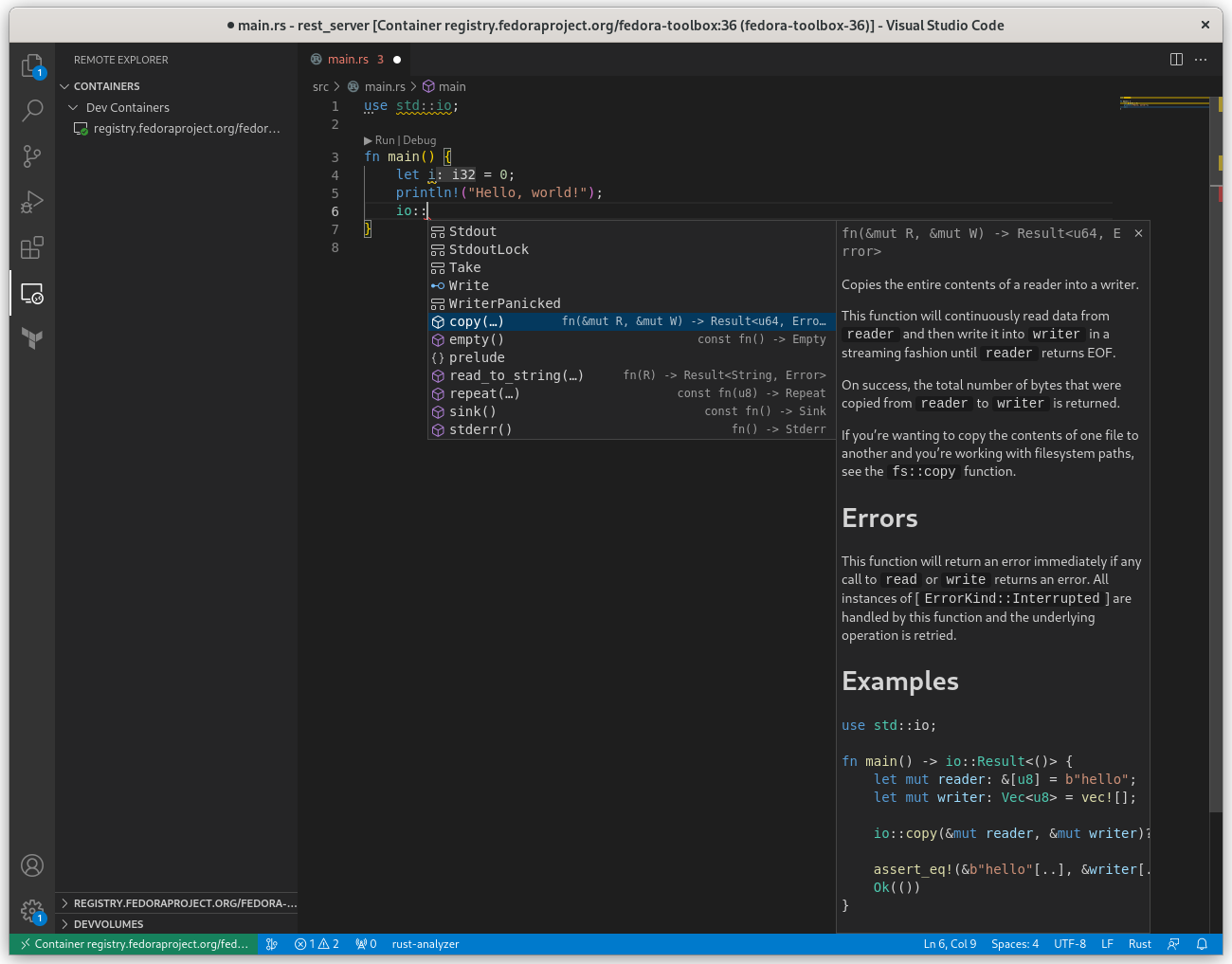
sudo dnf install rust cargo rust-src rustfmt rust-analyzerFinally, back in VS Code, in the Remote Explorer side panel, there should be a container available in the list. After installing the rust-analyzer extension in VS Code, and opening the Rust project, I see that the extension is the fully functional.

I see function annotations that allow me to run code from the editor, variable annotations, code formatting, and code auto-complete. This solution also works for other languages such as Java, or Kotlin.
The full features of the VS Code are now available even with a sand-boxed instance. Hope this helps you as well.




