DOM of page and Web Developer Toolbox
DOM of page and Web Developer Toolbox
So working on the getting the extension on the web Firefox Developer Toolbox with the Add-on SDK has been pretty irritating but not as much as getting the DOM of a page through the Toolbox tab.
To get the extension on to the Toolbox, I was able to use the same code that was used in the Restartless-Template. Except, this time I would have all the functionality that the Add-on SDK has to offer. The work only needed to be done in one main.js file. And all the other tasks were separated out in different files such as panel.js to set-up the tab in the Toolbox. The code to register the add-on looks like this:
const {Cc, Ci, Cu, Cr} = require("chrome");
Cu.import("resource:///modules/devtools/gDevTools.jsm");
gDevTools.registerTool(toolDefinition = {
id: "publisher",
ordinal: 99,
icon: data.url("icons/icon.png"),
url: data.url("panel/text.html"),
label: l10n("Publisher"),
tooltip: l10n("Send to Thimble"),
inMenu: false,
isTargetSupported: function(target) {
return true;
},
build: function(iframeWindow, toolbox) {
let panel = new PublisherPanel(iframeWindow, toolbox);
//console.log(panel.open());
return panel.open();
}
});
this creates the publisher tab in the Developer Toolbox, assuming you have all the correct files for the icon, and URL.
To get the DOM from the current page while inside the Developer Toolbox was not as easy. I had to use a content script that will inject JavaScript into the page and return a result, which in this case is the DOM.
var tab = require("windows").browserWindows.activeWindow.tabs.activeTab;tab.attach({
contentScriptFile : data.url("panel/text.js"),
onMessage: function(dom) {
console.log(dom);
}
});
The above is called when the tab is selected.
The tab now is a temporary solution because this extension is meant to be a button.

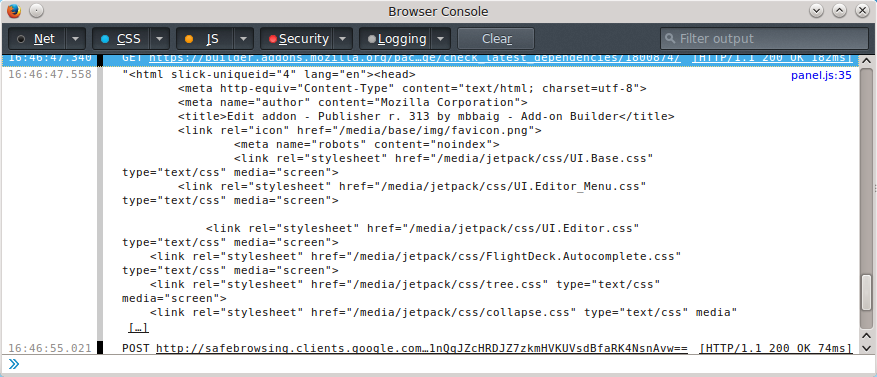
And the DOM now is being returned to the console.

What's Next
Next will the getting and changing the thimble code and adding a GET route in it to allow it to accept input.




