Chrome DevTools - CSS Overview

Recently a cool new experimental feature was added to Chrome. We can get an overview of the CSS used on a website. For example: information about CSS elements, external stylesheets, colors, fonts, media queries and also unused declarations (if you want to optimize things you may want to check it out).
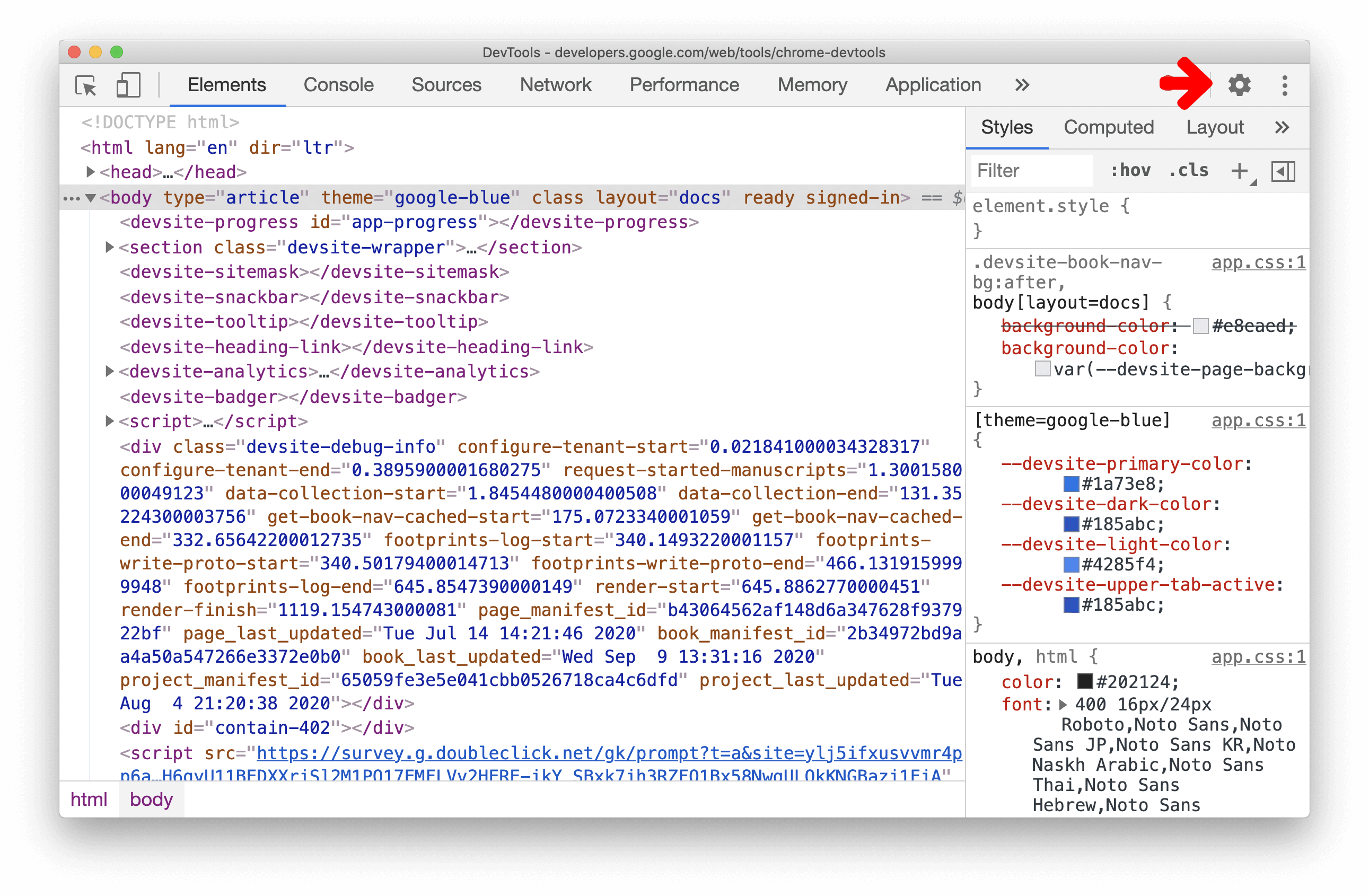
To activate this new feature you just need to open DevTools and go to Settings.
To open Settings, do one of the following:
- Press F1 while DevTools is in focus
- Click Settings

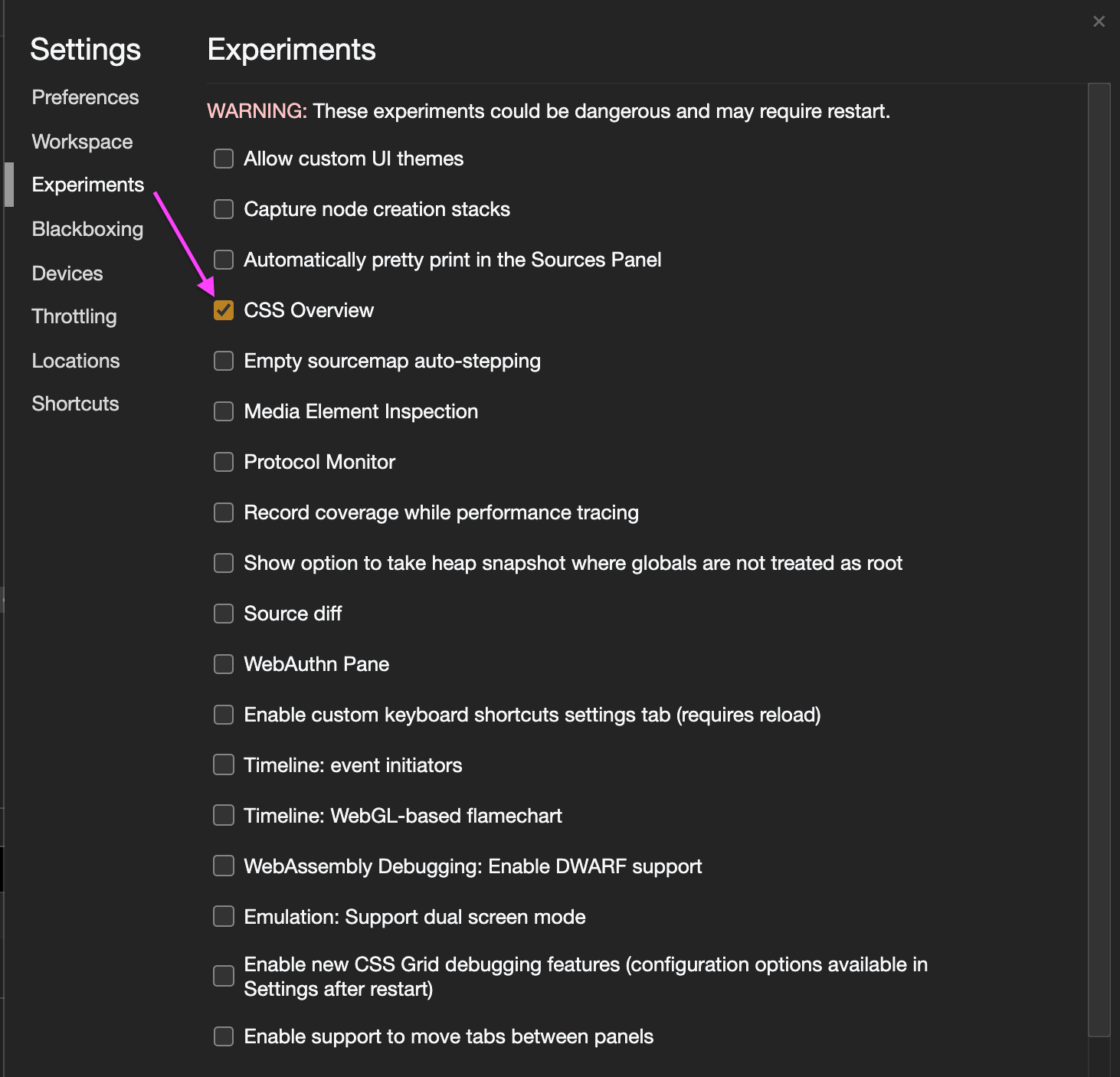
Then click to open the Experiments section and select CSS Overview:

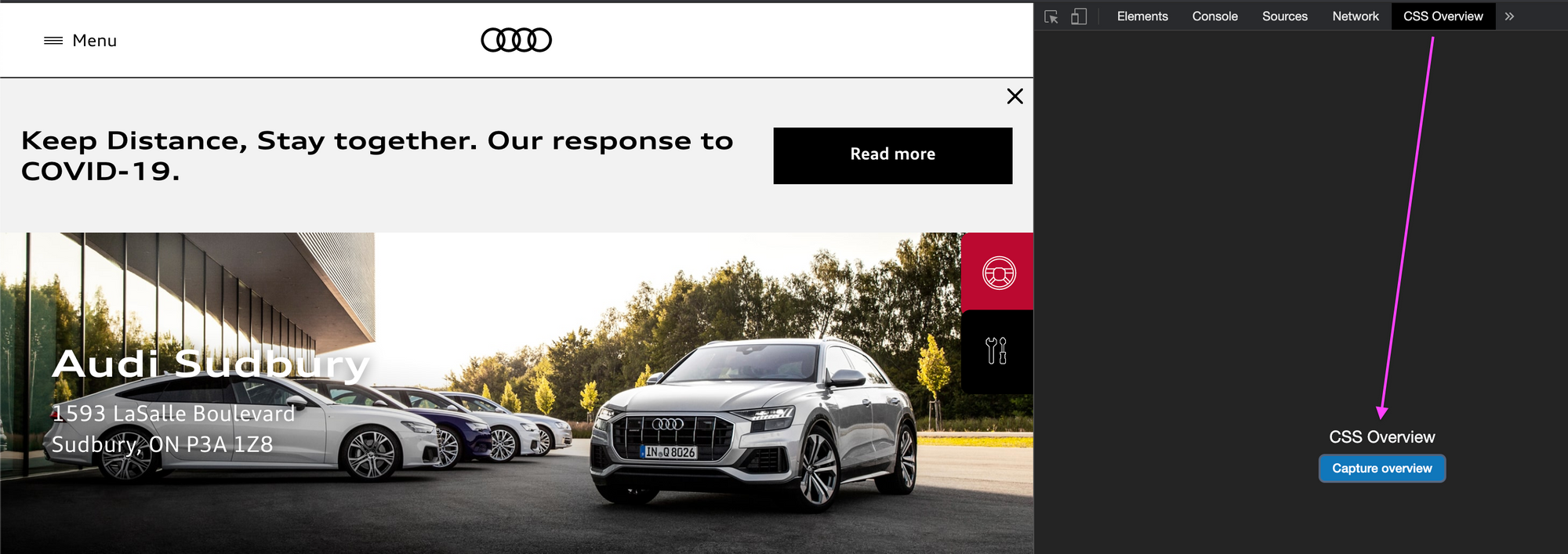
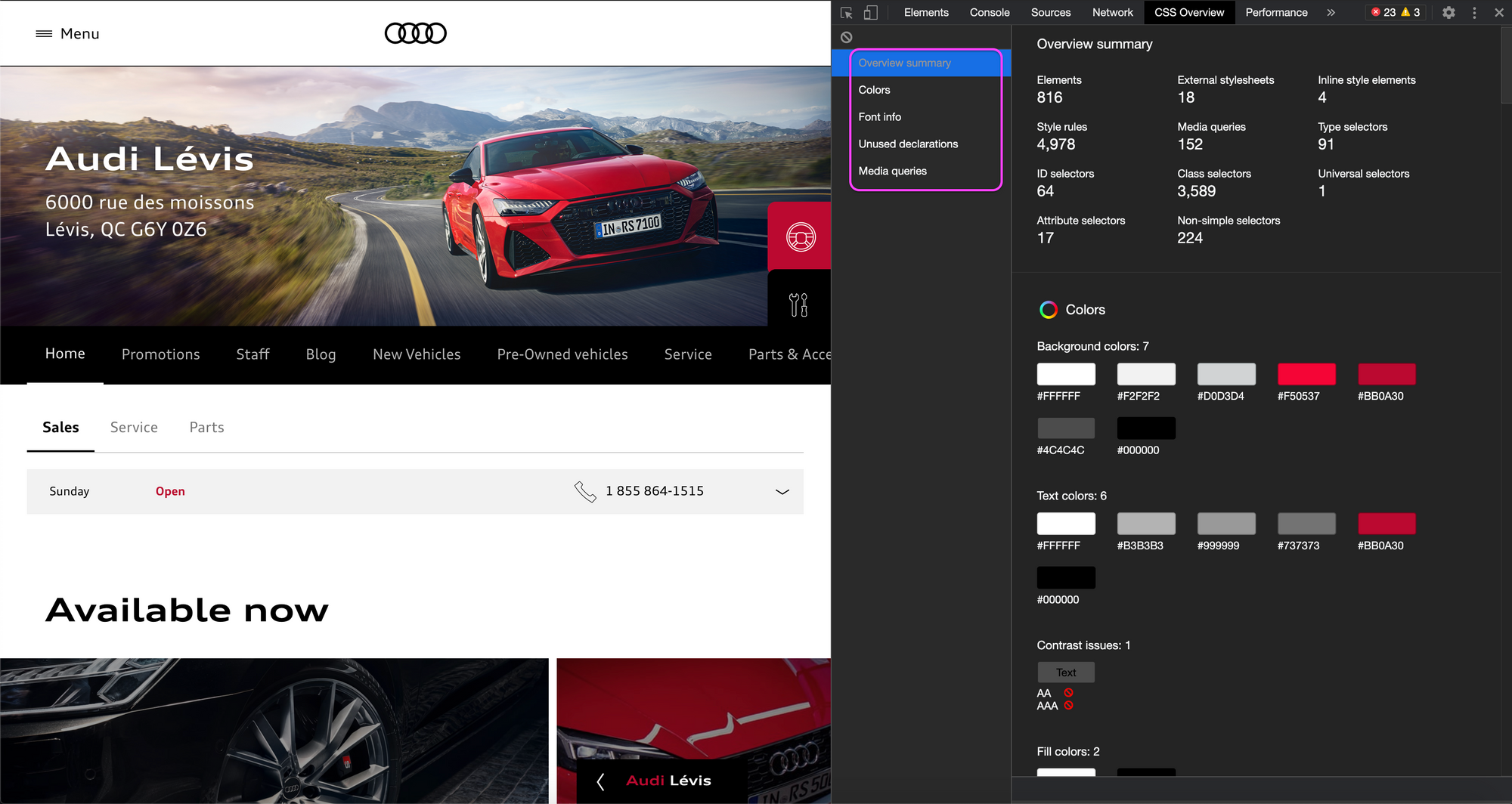
After that you may need to relaunch Chrome and you will see a new tab "CSS Overview" in DevTools. You can start capturing an overview by clicking on Capture Overview:

The report will contain Overview summary, Colors, Font Info, Unused declarations and Media queries.

There is so much information here, this will give you an overview of all of the CSS. For e.g., if you find a website you like, it can provide you a really detailed breakdown on how it is put together.




